Github-ViewerJS
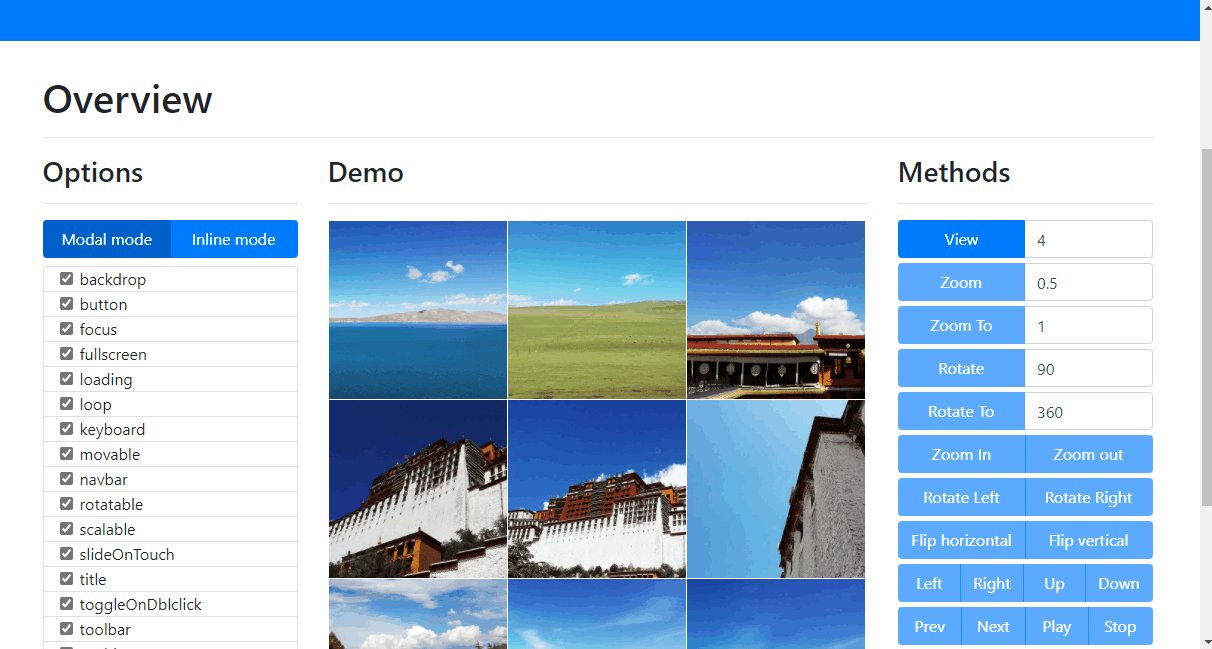
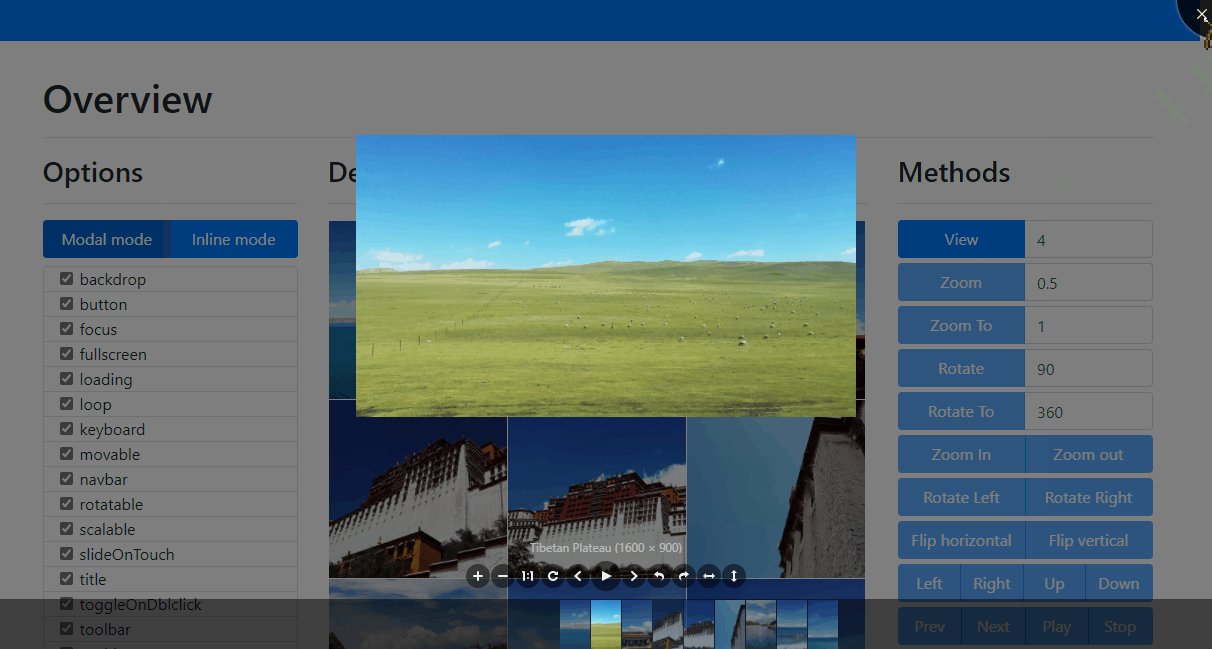
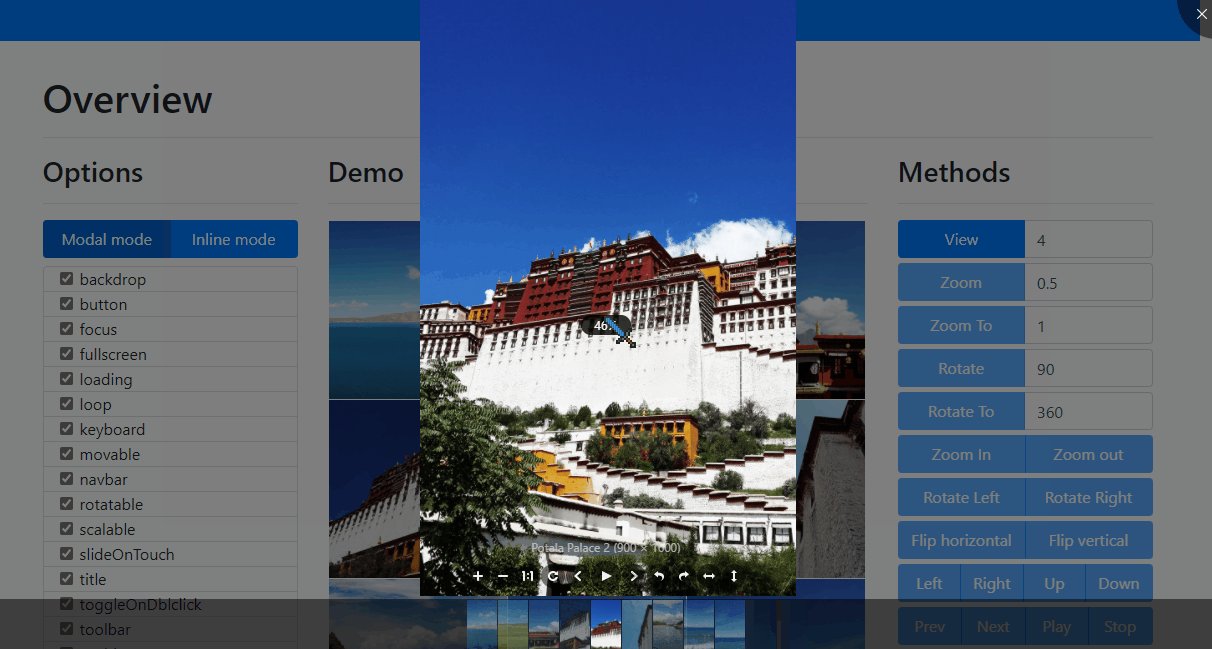
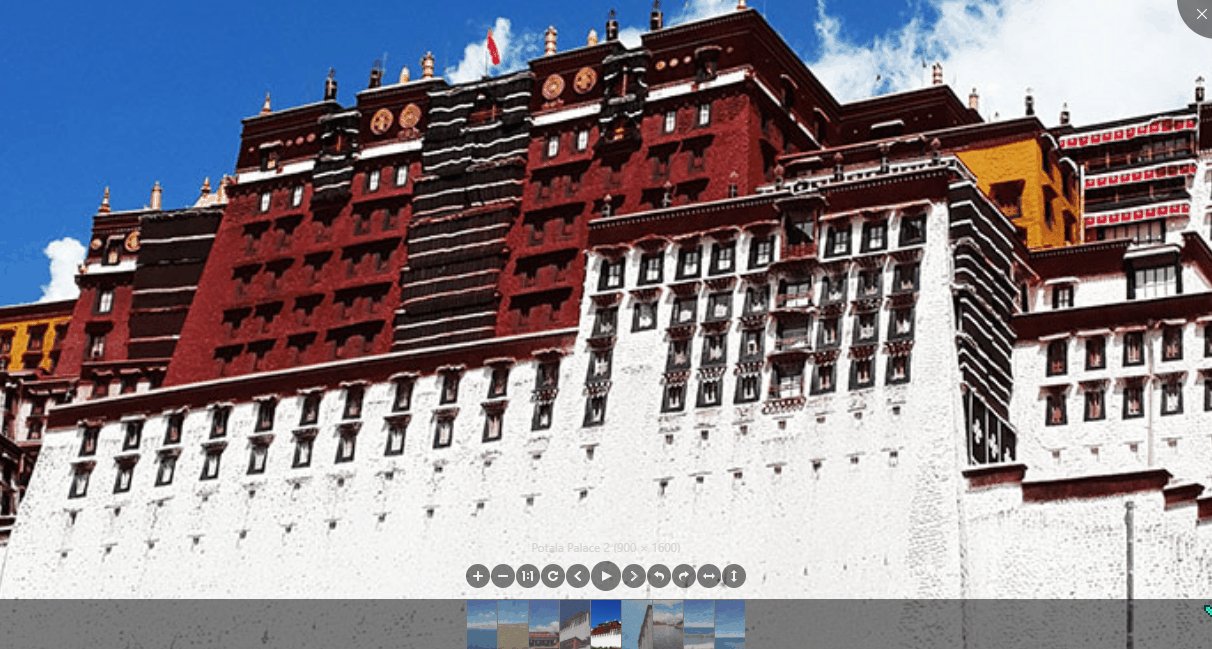
ViewerJS是一款过于强大的web前端图片查看插件,强大到不知道怎么使用awa
效果预览 : https://fengyuanchen.github.io/viewerjs/

简单食用教程
你应正确引入css和js文件
<link href="https://cdn.bootcdn.net/ajax/libs/viewerjs/1.9.0/viewer.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/viewerjs/1.9.0/viewer.min.js"></script>
然后,你需要创建自己的css和js来启用此插件
下面只是例子
CSS
.docs-pictures {
list-style: none;
margin: 0;
padding: 0;
}
JS
window.onload = function () {
'use strict';
var Viewer = window.Viewer;
var console = window.console || { log: function () {} };
var pictures = document.querySelector('.docs-pictures');
var options = {}
};
var viewer = new Viewer(pictures, options);
};
别忘记引入你的CSS和JS
最后你需要将所有图片都放在一个div标签里
就像这样
<div class="docs-pictures">
<img src="https://cdn.jsdelivr.net/gh/skyxingcheng/ic-cdn@master/static/images/210227/2021-02-27 091643.png" />
<img src="https://cdn.jsdelivr.net/gh/skyxingcheng/ic-cdn@master/static/images/210227/20210227091802.png" />
</div>
小白请看完整代码
<html>
<head>
<title>demo</title>
<link href="https://cdn.bootcdn.net/ajax/libs/viewerjs/1.9.0/viewer.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/viewerjs/1.9.0/viewer.min.js" ></script>
</head>
<body>
<style>
.docs-pictures {
list-style: none;
margin: 0;
padding: 0;
}
</style>
<div class="docs-pictures">
<img src="https://cdn.jsdelivr.net/gh/skyxingcheng/ic-cdn@master/static/images/210227/2021-02-27 091643.png">
<img src="https://cdn.jsdelivr.net/gh/skyxingcheng/ic-cdn@master/static/images/210227/20210227091802.png">
</div>
</body>
<script type="text/javascript">
window.onload = function () {
'use strict';
var Viewer = window.Viewer;
var console = window.console || { log: function () {} };
var pictures = document.querySelector('.docs-pictures');
var options = {};
var viewer = new Viewer(pictures, options);
};
</script>
</html>
获取更多帮助请访问该项目GitHub页面ViewerJS
End For Page
Q.E.D.


